Portfolio
Target: Prescription Kiosk

Brief
UX Design Manager / Design Lead
Company
bswift / Aetna / CVS Health
Date
2018
Web Application
Methodology
Value Proposition
Task Analysis
Atomic Design
Design Team Lead
Workshopping
Wireframes
Prototyping
High Resolution Design
Business Development & Strategy
Design Pitch & Presentation
Objective
In 2018, bswift pitched and sold a prescription and benefits kiosk platform that would integrate a single system for searching and renewing prescriptions for customers at the store, but also give an interface to the employees working at each branch to be able to log into, and manage their benefit enrollments.Goals:
- Simplify the prescription process
- Create an in-store portal for employees to manage benefits
- Streamline Pharmacy workflow
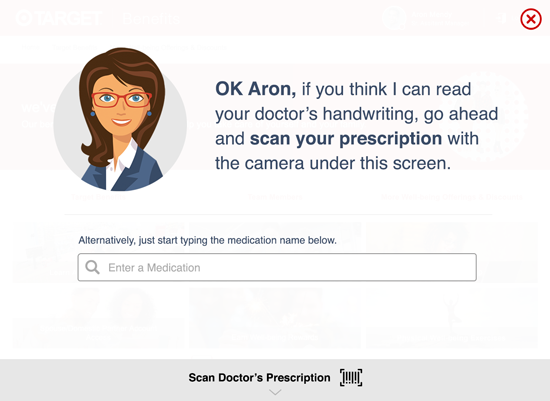
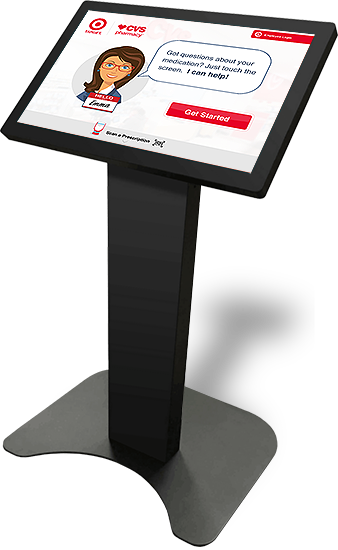
Above, the user / customer has walked up to the self-service kiosk and touched the screen, they are prompted to type into the input box the medication they are looking to learn about or refill. alternatively, they can just walk up and scan their medication using the red scanner attached to the bottom without touching the screen.
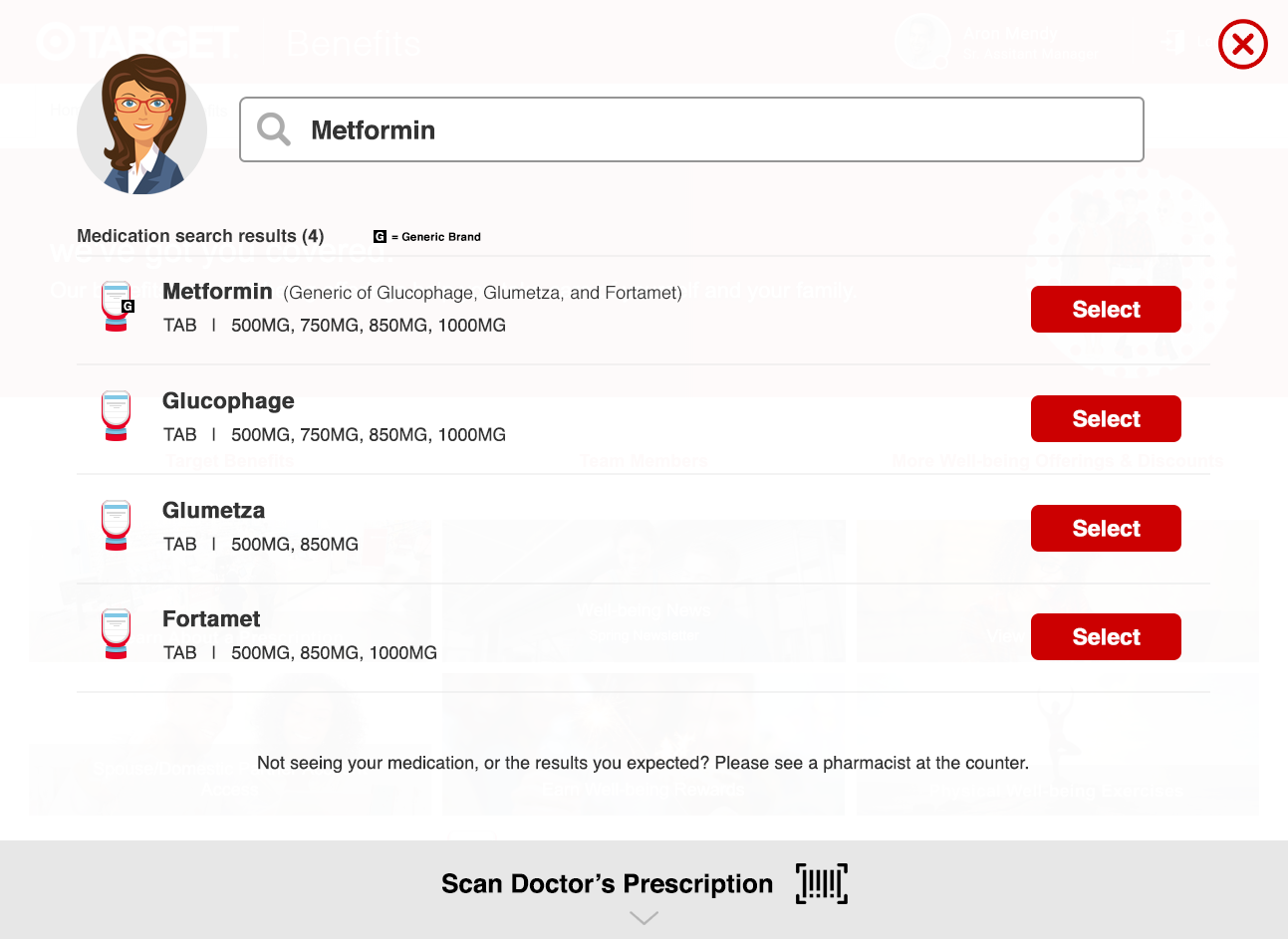
Here, the user has either entered or scanned their medication - Metformin - and is shown the results. The results tell the user that they are taking a generic of 3 other medications and are given the opportunity to choose the name brand if they so wish or continue with the generic.
Process
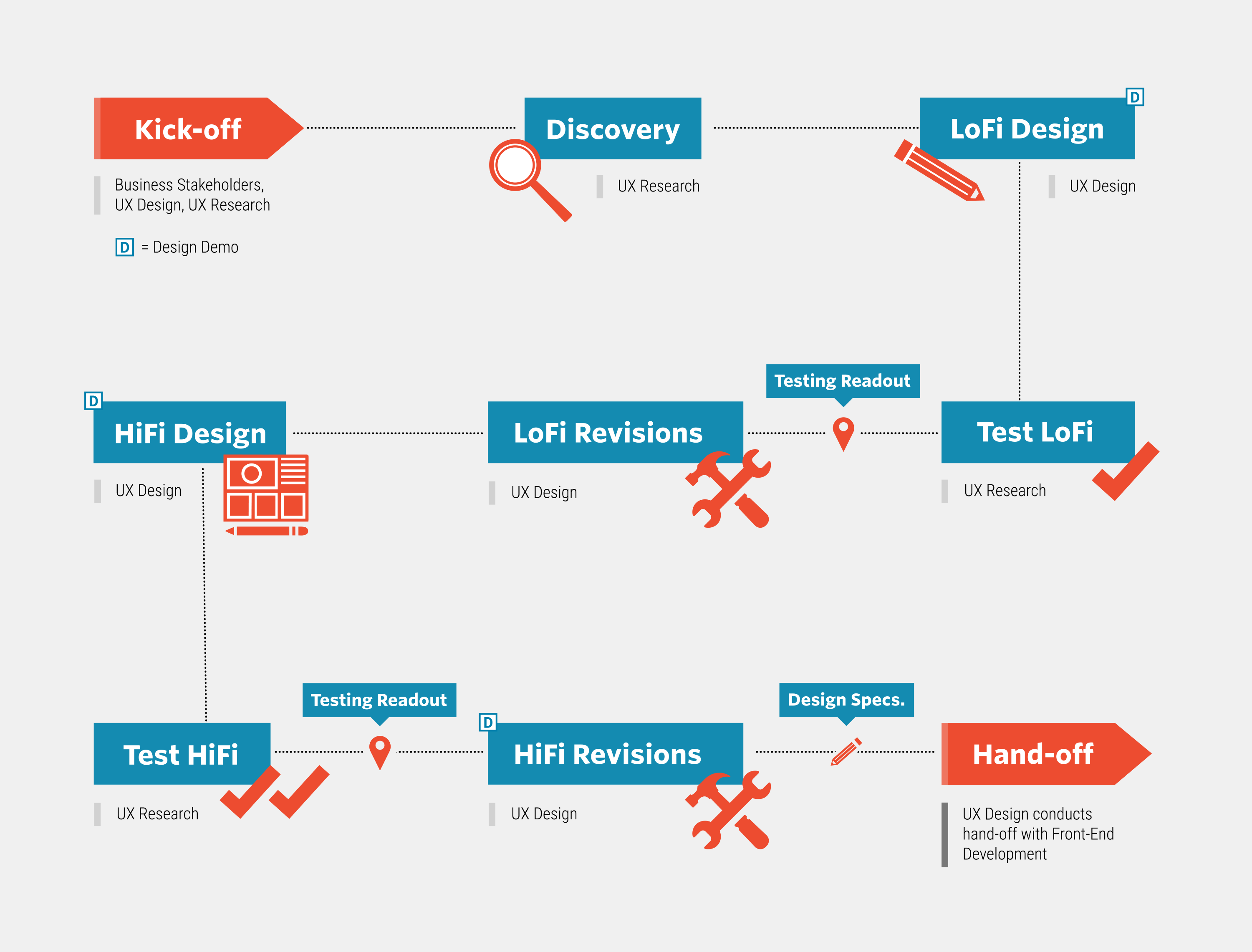
Following our standardized team design process, we started with a discovery step which included interviewing the client, collecting a group of representatives and business spokespeople to conduct a workshop with. The workshop drives the direction and builds the foundation for what pain points and features to build towards. Personas are created to meet the user types learned about in the workshop and the design phase begins.Starting with sketches and wireframes we ideated on portions of the UI featuring the features and set the pain points as goals to overcome. Empathizing with the personas created, we put ourselves in their place and act as them going through the ideation, playing devil's advocate to see if pain points were elievated, and at the same time finding how they'd find new features. The report of this execise was shared with the client along with the early sketches and wireframes.
The next iteration upped the fidelity and polishing of the original sketches with included updates found from early exercises. This came as a clickable prototype that was used for our first round of testing with end users. The results of the testing was used to make changes to the prototype and apply them to the next level of fidelity. This was again tested, and a final round of iterations was made to the base and features, and the product was prepped for development. Development prep was done by taking the final prototype and writing specifications for all screens, animations and interactions. This UX / UI guide is handed off and used as a development tool and raleway to creating the final product.