Portfolio
Fluor: Branding, Microsite, Email Marketing


Brief
UX Design Manager
Company
bswift / Aetna / CVS Health
Date
2019
Branding
Web Application
Print Materials
Email Marketing
Methodology
Mobile-First
Atomic Design
Pitch Materials
Design Sales Pitch w/Client
Design Guide
Workshopping
Prototyping
Business Development & Strategy
Objective
Large construction firm in Dallas, Texas wanted to simplify the benefits experience for their tens of thousands of employees, and potential candidates. This required a redesign of their branding, marketing and enrollment experience.Included was a public candidate portal with informationa about the great benefits and work environment available to Fluor employees, a private portal that included deep-linking to employee's 401k, plan info, PTO, etc. etc. Through SSO, and APIs.
Goals:
- One-stop location for all Fluor employees & candidates
- Smart data using SSO and APIs simplifying benefit data
- Easy-to-maintain client data, CMS-like system
- A source for users to come often, and not for 15 minutes annually for enrollment
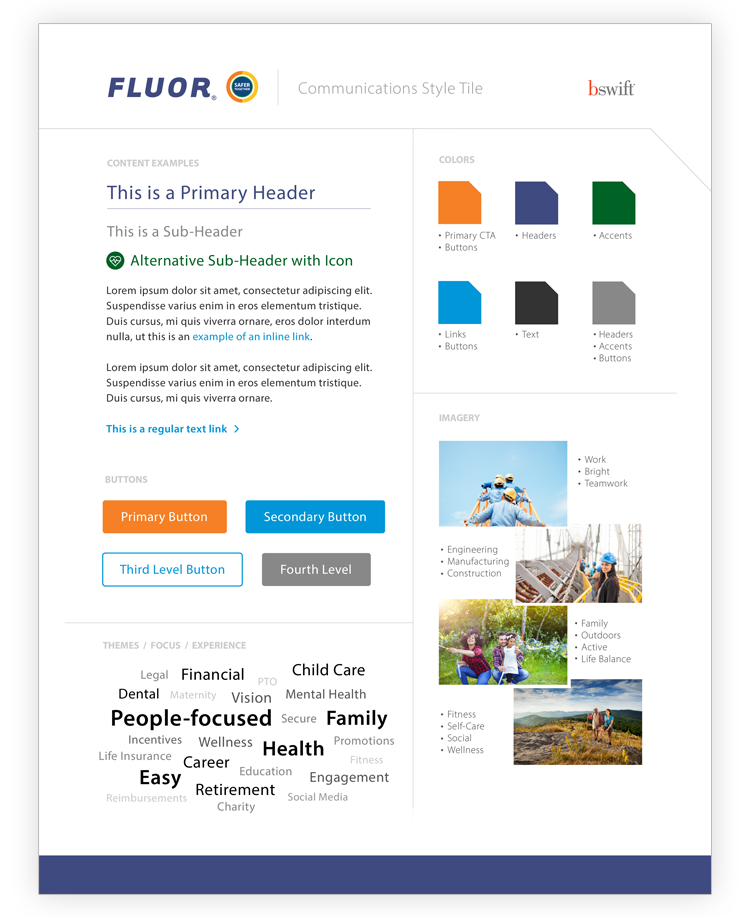
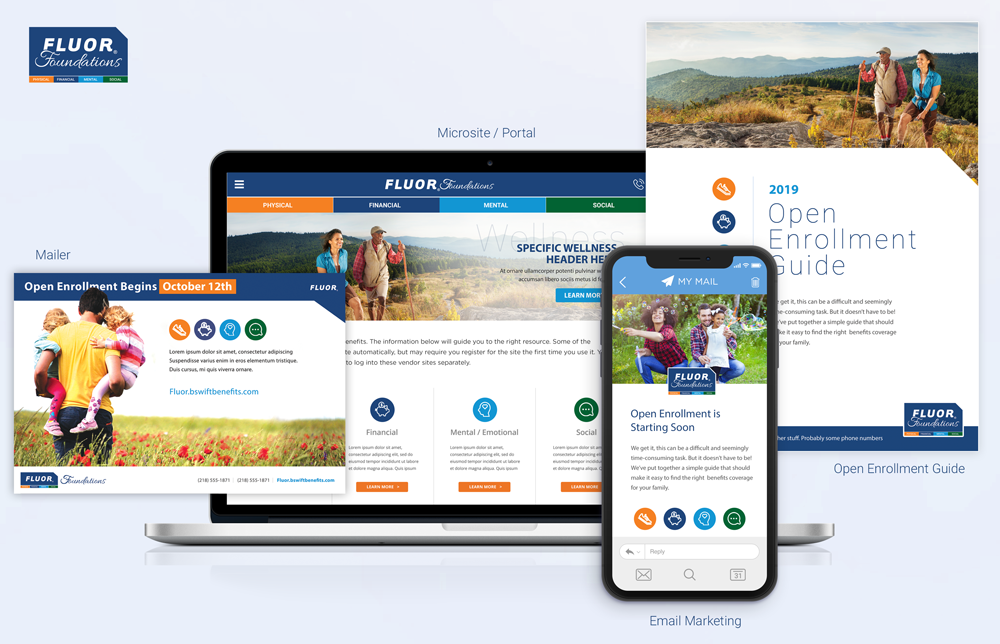
- Matching brand across print / web / intranet / email / etc
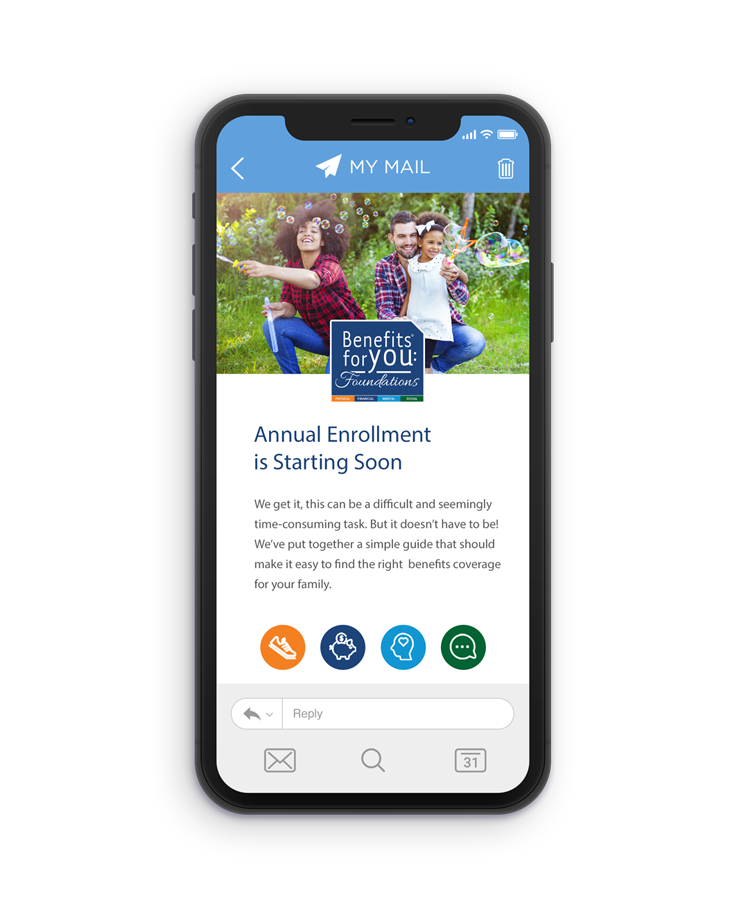
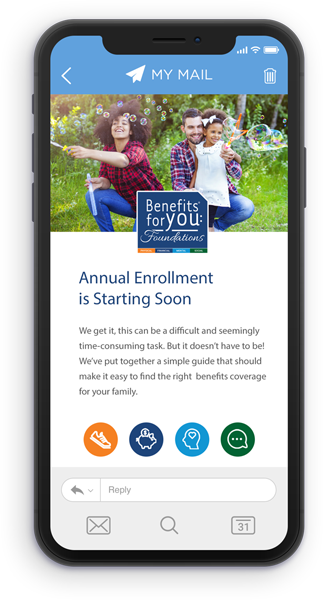
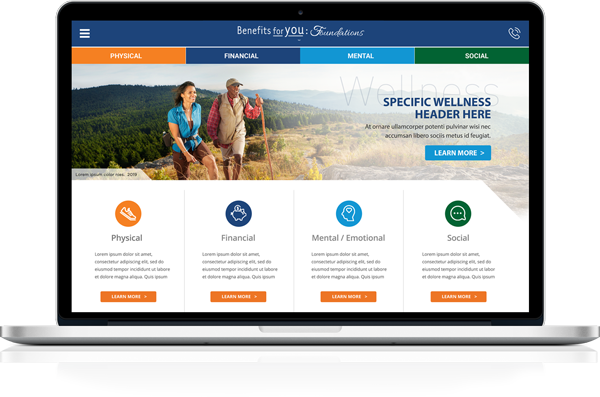
What you're seeing here are conceptual, pitch designs items shown to the Fluor executive teams. The final products differed suprisingly minimally from these designs. We are currently already working on the 2020 branding materials now!
The designs came from interviewing employees from their many branching, doing card sorting exercises and paper-based usability testing. Through a seriese of iterations we came to these final concepts. Once development and prototypes were built (post pitch), we tested usability and content data / API again.
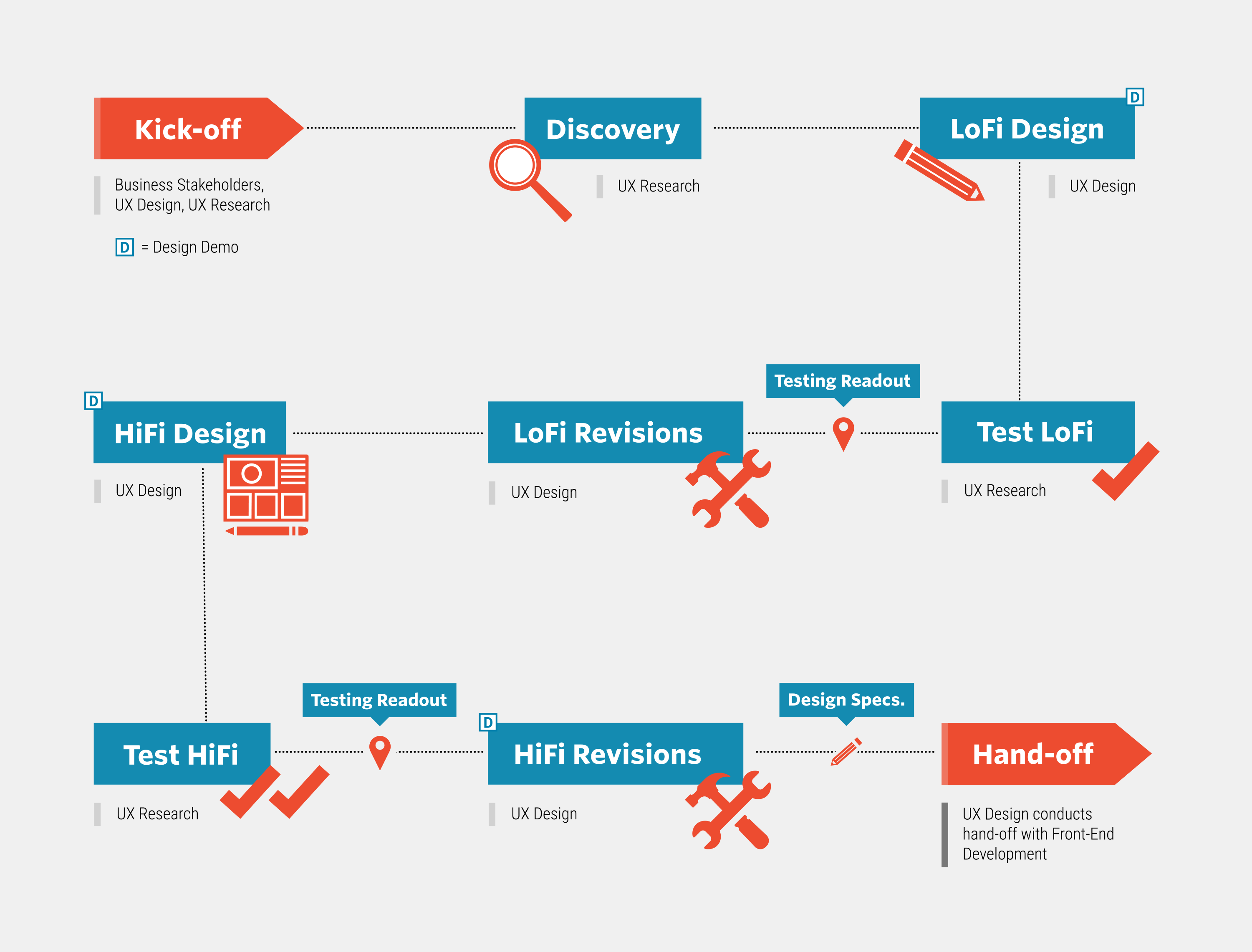
Process
Following our standardized team design process, we started with a discovery step which included interviewing the client, collecting a group of representatives and business spokespeople to conduct a workshop with. The workshop drives the direction and builds the foundation for what pain points and features to build towards. Personas are created to meet the user types learned about in the workshop and the design phase begins.Starting with sketches and wireframes we ideated on portions of the UI featuring the features and set the pain points as goals to overcome. Empathizing with the personas created, we put ourselves in their place and act as them going through the ideation, playing devil's advocate to see if pain points were elievated, and at the same time finding how they'd find new features. The report of this execise was shared with the client along with the early sketches and wireframes.
The next iteration upped the fidelity and polishing of the original sketches with included updates found from early exercises. This came as a clickable prototype that was used for our first round of testing with end users. The results of the testing was used to make changes to the prototype and apply them to the next level of fidelity. This was again tested, and a final round of iterations was made to the base and features, and the product was prepped for development. Development prep was done by taking the final prototype and writing specifications for all screens, animations and interactions. This UX / UI guide is handed off and used as a development tool and raleway to creating the final product.