Portfolio
Target: Benefits AI


Brief
UX Design Manager
Company
bswift / Aetna / CVS Health
Date
2018
Web Application
Methodology
Mobile-First
Atomic Design
UX Project Director
Design Team Lead
Workshopping
Wireframes
Prototyping
High Resolution Design
Business Development & Strategy
Design Pitch & Presentation
Objective
Target came to us to expand on their current employee benefits platform, by integrating "smart" elements to help their users better understand their offerings and make better decisions and investments.What we created was an addition to our already successful decision support element - "Ask Emma" - and making her a bit more intelligent by having her ask timely questions or give advice intuitively based on all the information Emma has about the employee's health, investments, family and more.
Goals:
- Simplify the process of enrollment / benefits
- Help employees make good decisions for themeselves and their family
- Cut down on HR call center calls
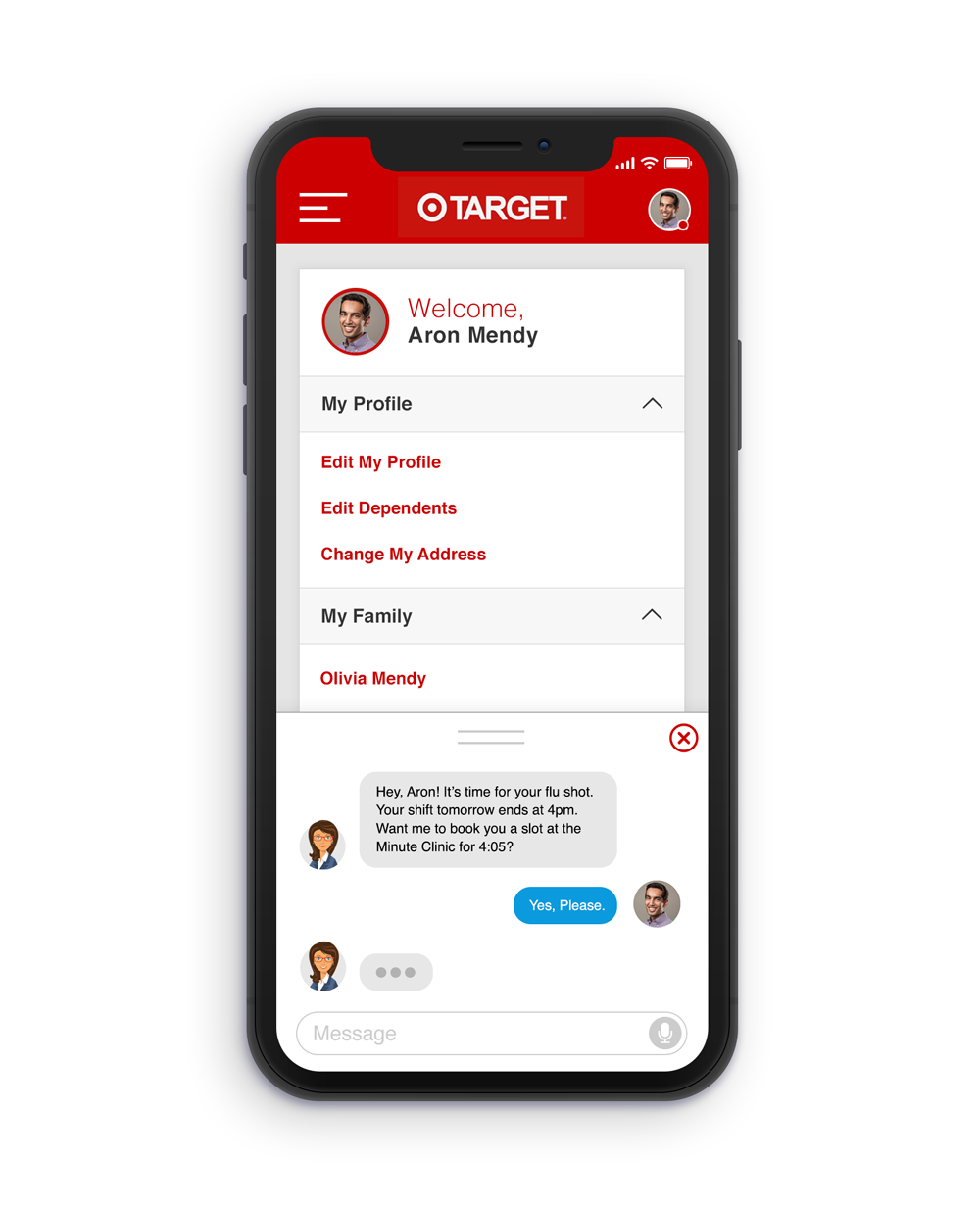
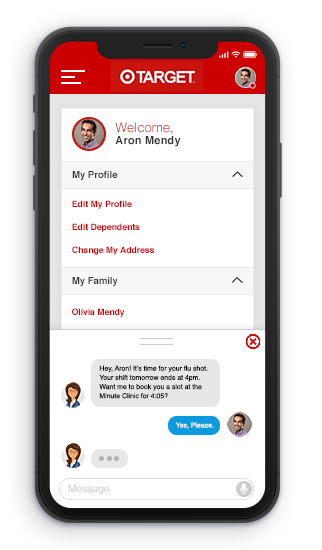
Above, Aron opens his app on his mobile phone. He is prompted by Emma, knowing that it's been a year since his last flu shot, that he should probably get one for this year. Not only that, Emma knows that he's currently at work, and what time his shift ends. Since there is a CVS Minute Clinic inside the Target he works, she knows that he wouldn't need to travel, and could make an appointment 5 minutes after his shift ends. If that wasn't enough, she knows the schedule, and already served up the closest time available for the service (flu shot) from the end of his shift so he doesn't need to call, or find the schedule himself. In one touch, he's done.
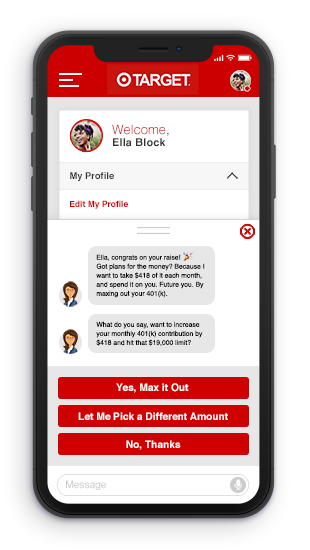
AI: 401k Contribution
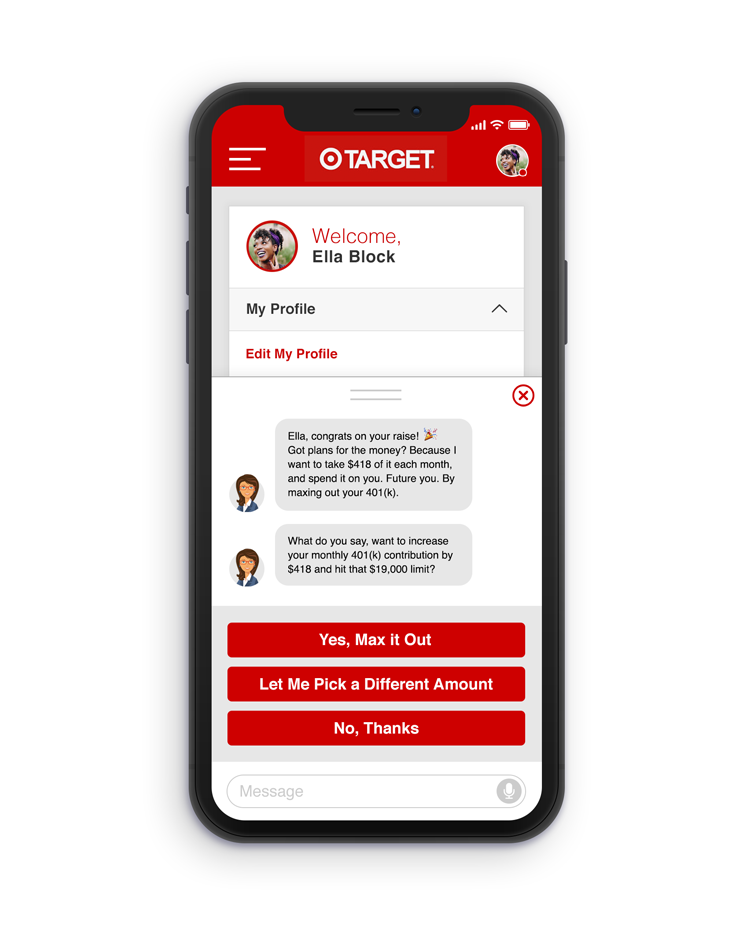
Below is a scenario within the same app where Emma steps in after an employee gets a raise.
In this scenario, Ella was given a raise, when she logs into the app Emma congratulates Ella, then gives a gentle suggestion about how she could make the most of her new found income. Emma shows a personable side, then has enough knowledge of her current 401k investmests and contributions to make an assessment, and then take action, and make the suggested updates if the user approves.
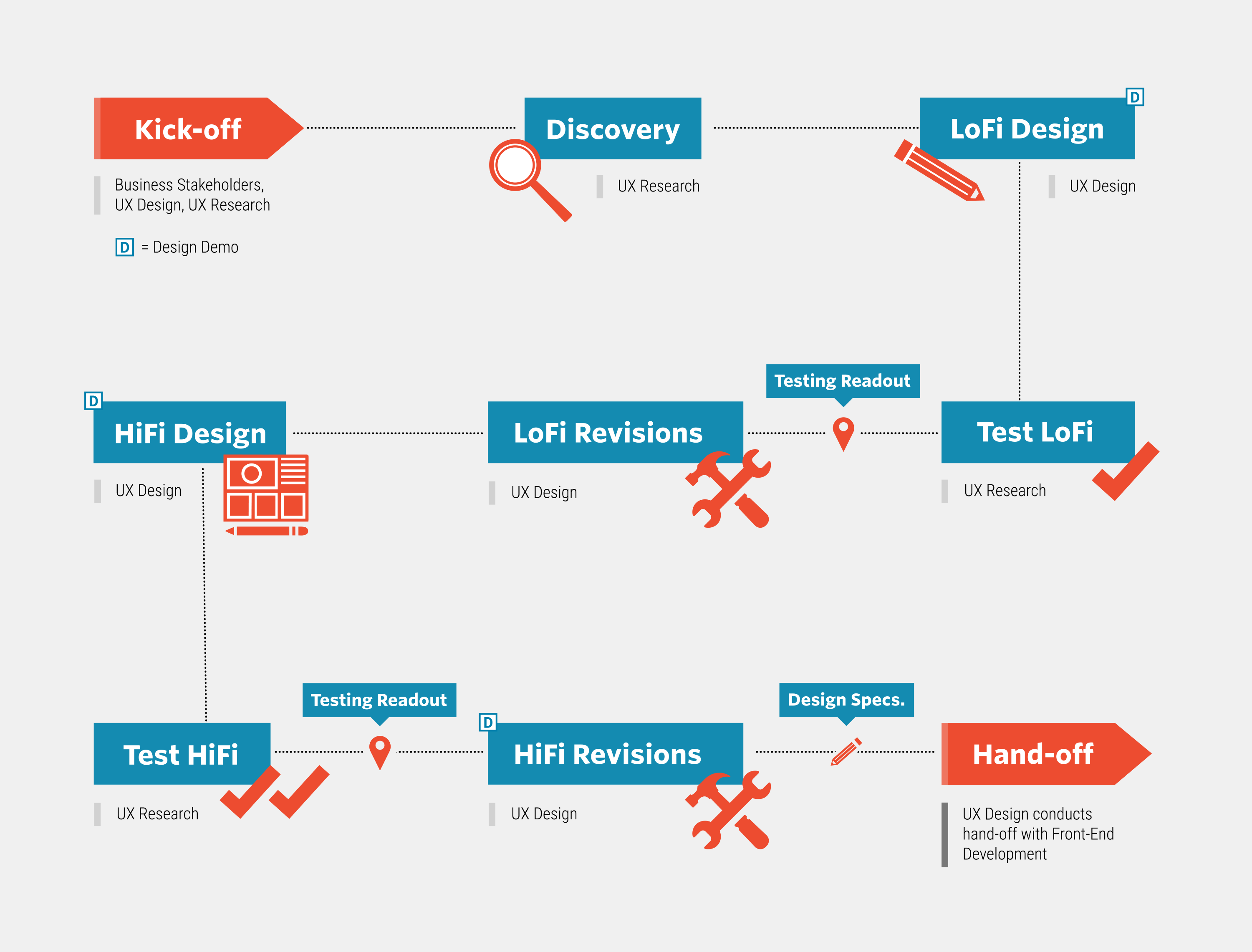
Process
Following our standardized team design process, we started with a discovery step which included interviewing the client, collecting a group of representatives and business spokespeople to conduct a workshop with. The workshop drives the direction and builds the foundation for what pain points and features to build towards. Personas are created to meet the user types learned about in the workshop and the design phase begins.Starting with sketches and wireframes we ideated on portions of the UI featuring the features and set the pain points as goals to overcome. Empathizing with the personas created, we put ourselves in their place and act as them going through the ideation, playing devil's advocate to see if pain points were elievated, and at the same time finding how they'd find new features. The report of this execise was shared with the client along with the early sketches and wireframes.
The next iteration upped the fidelity and polishing of the original sketches with included updates found from early exercises. This came as a clickable prototype that was used for our first round of testing with end users. The results of the testing was used to make changes to the prototype and apply them to the next level of fidelity. This was again tested, and a final round of iterations was made to the base and features, and the product was prepped for development. Development prep was done by taking the final prototype and writing specifications for all screens, animations and interactions. This UX / UI guide is handed off and used as a development tool and raleway to creating the final product.