Portfolio
Apple & Aetna: Apple Watch Wellness Program

Brief
Senior UX Designer
Company
bswift / Aetna
Date
2017
SaaS - Enrollment Program
Methodology
Mobile-First
Atomic Design
Design Team Lead
Wireframes
Prototyping
High Resolution Design
Design Pitch & Presentation
Objective
Aetna approached Apple about a possible way to sell more Apple Watches, but even better, provide incentive to company employees enrolling in their benefits, and subsequently, wellness programs, and encourage better health, and physical activity.By reaching goals set forth by the data gathered on employees, their wellness progam will pay the installments on their Apple Watch as long as they meet those goals. It's that simple. Apple provides the watches at a discount, Aetna pays the down payments on the lease-to-own contract. The employee then pays if off by hitting goals. Goals the sysyem sets based on their BPI, their life goals and activity thresholds.
Goals:
- Encourage physical activity in employees
- Gamify the process with goals and incentives
- Market the program to employees in a way to sell more programs
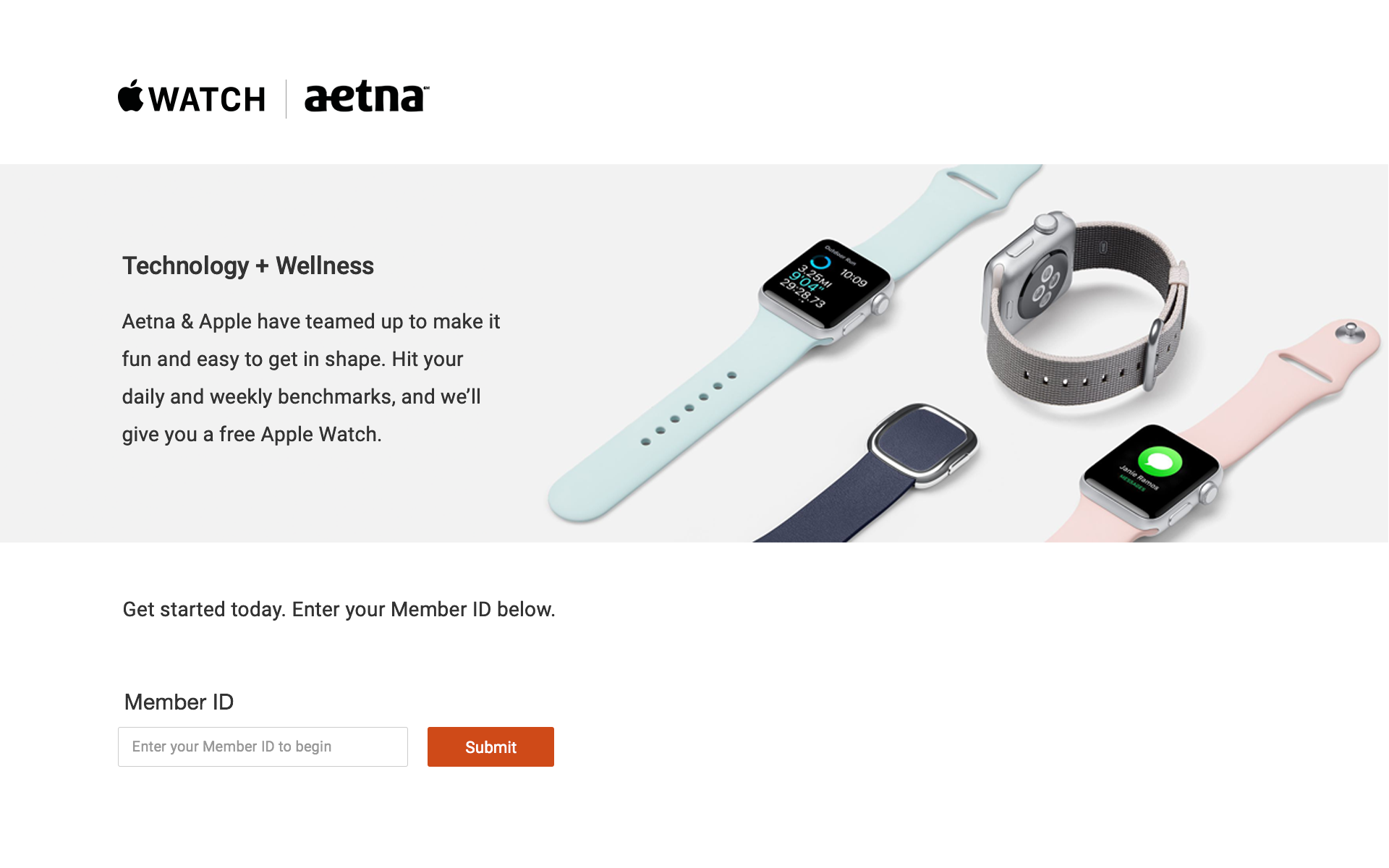
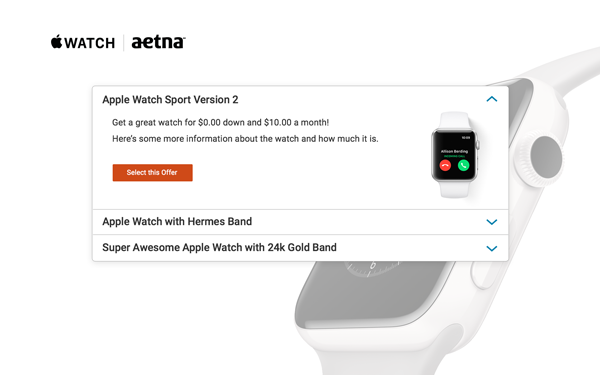
Above, the user has been in their active enrollment and hit a page introducing the Apple Watch program and sees the iconic Apple design and is encouraged to sign up and get active! On the right, you can jump between the 3 offerings and select the watch type youd like lease-to-own.
Process
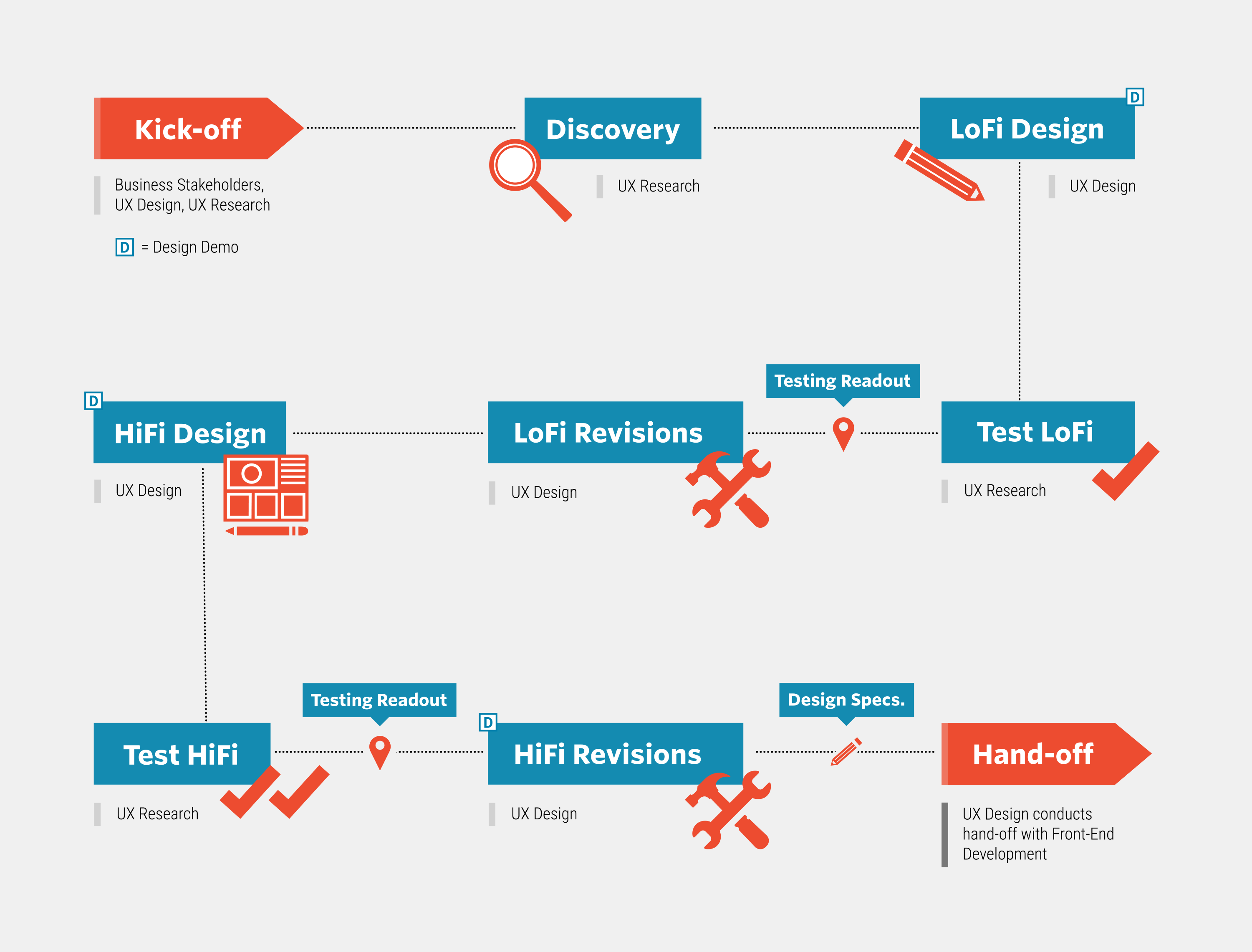
Following our standardized team design process, we started with a discovery step which included interviewing the client, collecting a group of representatives and business spokespeople to conduct a workshop with. The workshop drives the direction and builds the foundation for what pain points and features to build towards. Personas are created to meet the user types learned about in the workshop and the design phase begins.Starting with sketches and wireframes we ideated on portions of the UI featuring the features and set the pain points as goals to overcome. Empathizing with the personas created, we put ourselves in their place and act as them going through the ideation, playing devil's advocate to see if pain points were elievated, and at the same time finding how they'd find new features. The report of this execise was shared with the client along with the early sketches and wireframes.
The next iteration upped the fidelity and polishing of the original sketches with included updates found from early exercises. This came as a clickable prototype that was used for our first round of testing with end users. The results of the testing was used to make changes to the prototype and apply them to the next level of fidelity. This was again tested, and a final round of iterations was made to the base and features, and the product was prepped for development. Development prep was done by taking the final prototype and writing specifications for all screens, animations and interactions. This UX / UI guide is handed off and used as a development tool and raleway to creating the final product.